最近、CSSを教えて欲しい!というご要望を非常にたくさんいただきます。
また、昨今のコロナ禍の影響もあり、オンラインでゼミを!というご要望もいただきます。。。
が、しかし!!
オンラインゼミについては、色々思うところもあり、
あとBECKでこれからやりたいことがあるので、結論から言うと、今はオンラインゼミを行う予定はありません(笑)
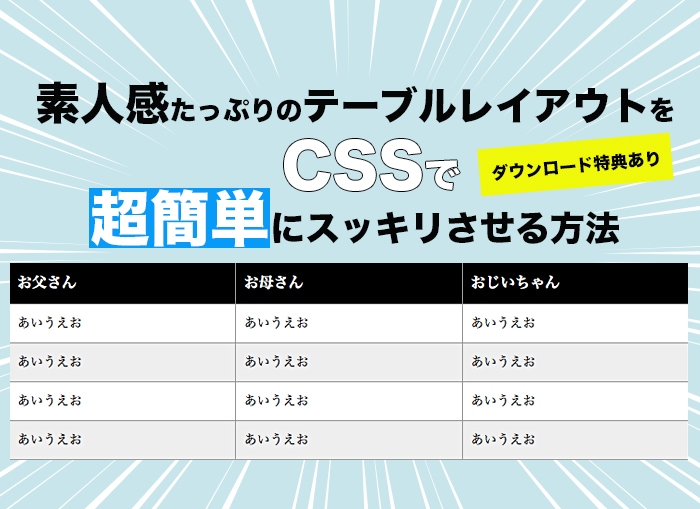
とは言え、現場の最前線でECを行う商売人の皆さんは、色んなことを自分でやりながらお店を切り盛りしていると思いますので、今日のブログでは素人感を払拭してくれるテクをひとつ。(ダウンロード特典あり)

この記事を書いた人
DX | BECK 代表
こんにちは!BECKのDXです。
今も昔も、webサイトや商品ページなどで「素人感」がプンプン出ている要素って、たぶんいくつもあると思うんですが、その中でもトップクラスにその雰囲気が出てるのがこちら。。。

これは「テーブルレイアウト」です。
テーブルレイアウトとは、エクセルで表のような感じで、スペックや詳細などを解説するときに使うもの。ちなみに予断ですが、ちゃんとしたwebを作る人は、このようなテーブルは本来使いません。
まぁ、その話はさて置き、上の写真を見てもらうとわかると思いますが、むか〜しのwebサイトでこういうテーブルレイアウト見た記憶ありませんか?
何だかエ◯サイトやフィッシングっぽいというか…。
これ、何でそう見えるか、考えてみたんです。
1:枠線の立体感が妙に違和感ある
2:ページ編集ソフトでHTMLを作るから、色の配色が雑
3:セルの余白が詰まっていて窮屈で読みづらい
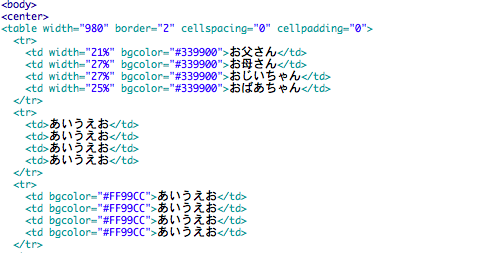
ザッとこのあたりでしょうか。今でもたまにこういうwebサイトを見ますが、さっきの写真のようなテーブルレイアウトをHTMLで見てみるとこんな感じ

まぁ、あれですよ。エディターなどを使ってHTMLに直でテーブルが書いてあります。正直、このブログを書くためにこのHTMLを組んでみたんですが。。。
もし、今までテーブルを組んでこんな風にwebページを作ってた人は、今日でとりあえずそのやり方にさよならしてみましょう。このやり方だと、無駄なHTMLが多いため、こんなページに画像なども加わってくると、サイトは重いし、修正もしづらいし、ユーザビリティも悪いです。
簡単なCSSを使ってデザインを組んでみた
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<style type="text/css"> table{ border-collapse:collapse; font-size:14px; color:#222; margin:0 auto; width:980px; } table td{ padding:10px 9px; border:1px solid #999; } tr.top{ background:#000; color:#fff; font-size:16px; font-weight:bold; border-bottom:none; } tr.top td{ width:25%; } tr.one{ background:#eee; } </style> |
今回は「簡単な」ということで、上記のようにテーブルHTMLに必要な要素だけを調整しました。
今日のところは難しいハナシは置いといて、テーブル要素の中で必須なのが「行」と「列」です。ここでは全体の「table」タグに対し、「tr」と「td」というタグをどうにかする必要があります。
あまりよく分からない方のために、上記のコード(CSS) を、HTMLドキュメントの<head>〜</head>の間に挿入し、テーブルを組んでみましょう。すると、さっきの素人感満載のHTMLテーブルが・・・

ちなみにこちらのHTMLコードがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<table> <tr class="top"> <td>お父さん</td> <td>お母さん</td> <td>おじいちゃん</td> <td>おばあちゃん</td> </tr> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr class="one"> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr class="one"> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> </table> |
先ほど組んだCSSに対し、HTMLでは<tr>、つまり行の部分を装飾しており、それをclass指定しております。
簡単でしょ?
CSSとHTMLを連続で表示させると・・・
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<head> <style type="text/css"> table{ border-collapse:collapse; font-size:14px; color:#222; margin:0 auto; width:980px; } table td{ padding:10px 9px; border:1px solid #999; } tr.top{ background:#000; color:#fff; font-size:16px; font-weight:bold; border-bottom:none; } tr.top td{ width:25%; } tr.one{ background:#eee; } </style> </head> <body> <table> <tr class="top"> <td>お父さん</td> <td>お母さん</td> <td>おじいちゃん</td> <td>おばあちゃん</td> </tr> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr class="one"> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> <tr class="one"> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> <td>あいうえお</td> </tr> </table> </body> |
HTMLファイル内に直接CSSを記述する際、<head>〜</head>の間にCSSを、<body>〜</body>の間にHTMLを記述しています。スペック説明などでよく使うテーブルレイアウトも、必要最低限のCSSで このようにスタイリッシュにすることで、素人感が払拭できるという訳です。
今回紹介したHTMLファイルが欲しい!
今回ご紹介したテーブルレイアウトのHTMLファイルをダウンロードして使いたい方は、下記からダウンロードしてください。テーブルの行や列を増やしたり、減らしたい方は、カスタマイズしてお使いください。
CSSテーブルレイアウト HTMLファイルをダウンロード
いかがでしたでしょうか?
よく使うものだからこそ、少しの工夫でより見やすくなったり、伝わりやすくなったりすることで、サイト内の他コンテンツなどにも良い影響が出るかも。
何より、知る→わかる→やってみる→出来た!の好循環を生み出すことが、「違いが生まれる」第一歩になると良いですね!
ではまた!
BECK 魅せるWeb
最新記事 by DX (全て見る)
- 3840pxについて考えてみよう - 2020年7月9日
- 【ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善! - 2020年6月24日
- シンプルに逃げてないか? - 2020年5月7日