コロナウィルスの影響は、少なからず弊社にもありまして、仕事や出張のスケジュールをリスケしたり、Zoomを使ったりして対応しております。
つまり・・・・
最近ボク、会社にいることが多いわけです!
あんまりオフィスにいると、スタッフも
「なんだコイツ、今日もいるのかよw」
みたいに思われていないかどうか やや心配ではありますが(笑)、せっかくオフィスにいるわけですから、今日のブログでは、ちょっと(いや、かなり)役立つツール&技をひとつ。

この記事を書いた人
DX | BECK 代表
こんにちは!BECKのDXです。
オフィスにいることが最近多いことで、
「うわ!!うちのスタッフこんなに最近忙しかったんか!!」
と、新たな大発見もできたりするのですが (おまえが忙しくさせてんだろ)、
今日は少し前にうちのスタッフにも教えたら、「ドハマリ」したテクニックについてのハナシ。
単刀直入に言うと、「Photoshop トゥイーン」という機能です。
トゥイーンの良いところを、ボクの経験則から以下のようにまとめました。
1:拡張子GIFでも低圧縮で画質がキレイ
2:フリーのGIFアニメサイトよりも圧倒的高品質
3:ファイルサイズがとにかく軽い!
4:ちょっと頭を使えば、ものすごいキャッチーなEC向け画像、広告画像が作れる
そう。トゥイーンとは、つまり「アニメーションバナー作成ツール」のことです。
ボクはアニメーションバナーを作るとき、
Google Web Designer を主に使っていますが、最近では専らこのトゥイーンを重宝しています。(なぜなら簡単だから)
ではせっかくなので、このブログのタイトル画像を使って、トゥイーンを実践解説していきますね。
- 目次 -
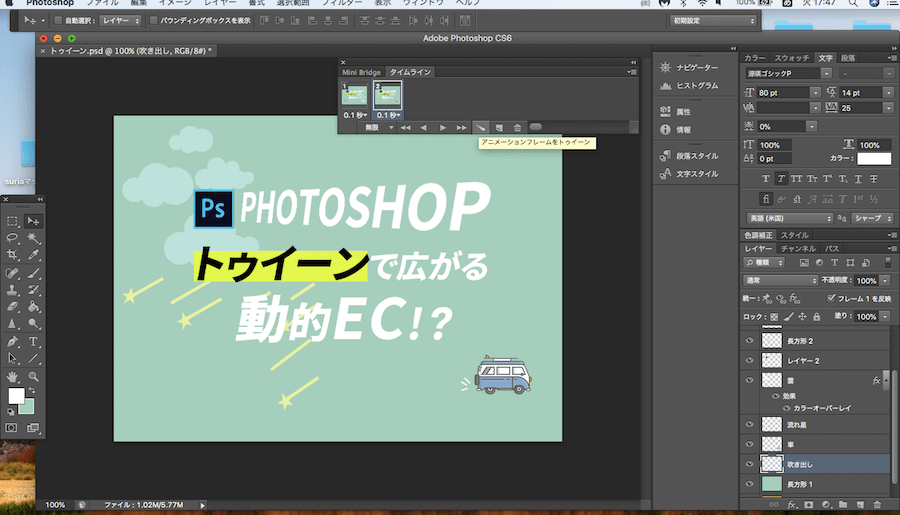
まずはPhotoshopで画像を作る

まずはPhotoshopで画像を作成します。このとき、後々トゥイーンを使うことを想定し、アニメーションさせたいレイヤーに名前をつけておくと制作がグンと楽になります。
画像を作ったら、念のために元データをドキュメントに保存しておきましょう。
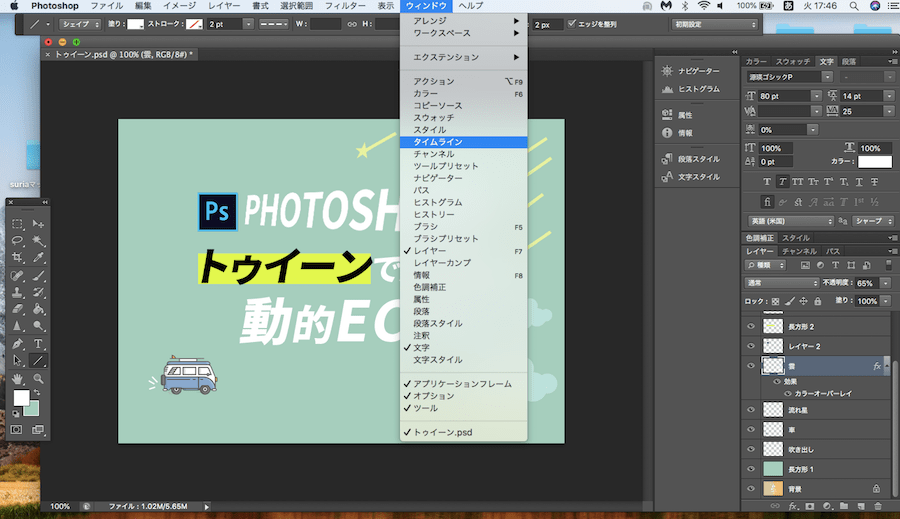
で、上の写真にあるように、ヘッダーの「ウィンドウ」にマウスを合わせ、「タイムライン」をクリックします。
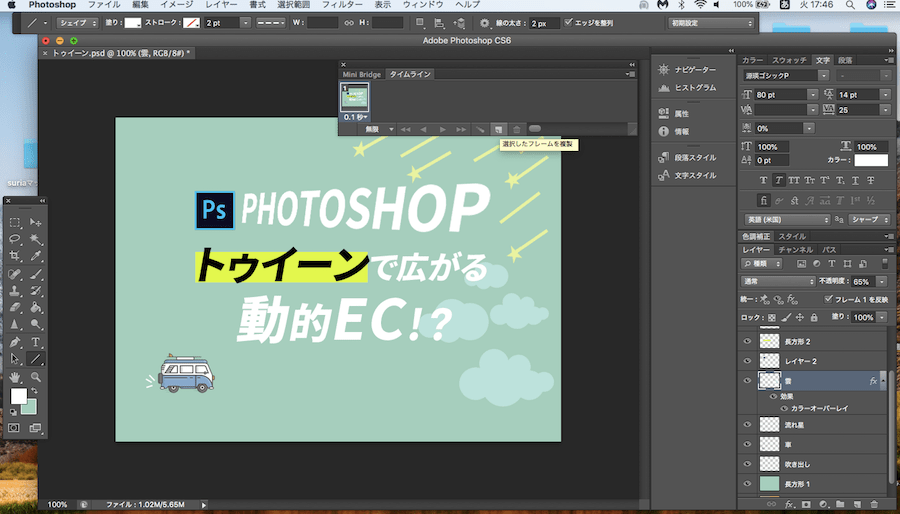
タイムラインコマンドを呼び出す

すると、「タイムラインコマンド」が表示されます。
次に、タイムラインコマンド内のゴミ箱の左隣にある「選択したフレームを複製」をクリックします。
アニメーション設定をし、いざトゥイーンを発動!

フレームを複製したら、計2枚のフレームになります。
で、2枚目のフレームを選択した状態で、アニメーションさせたいレイヤーを選択ツールを使って、アニメーションの終着点まで移動させます。
ちなみにディレイ(コマ送り間隔)も細かに調整可能ですが、あまりディレイが遅いとダサいアニメーションになってしまうのでご注意を。
それともうひとつ、いくらトゥイーンが簡単だからといって、ここで大切なのは、「どんなアニメーションにしたいか?」を頭の中でイメージすることが重要です。
レイヤーのアニメーション処理が終わったら、タイムラインコマンド内のフレーム複製の左隣にある「アニメーションフレームをトゥイーン」を選択します。

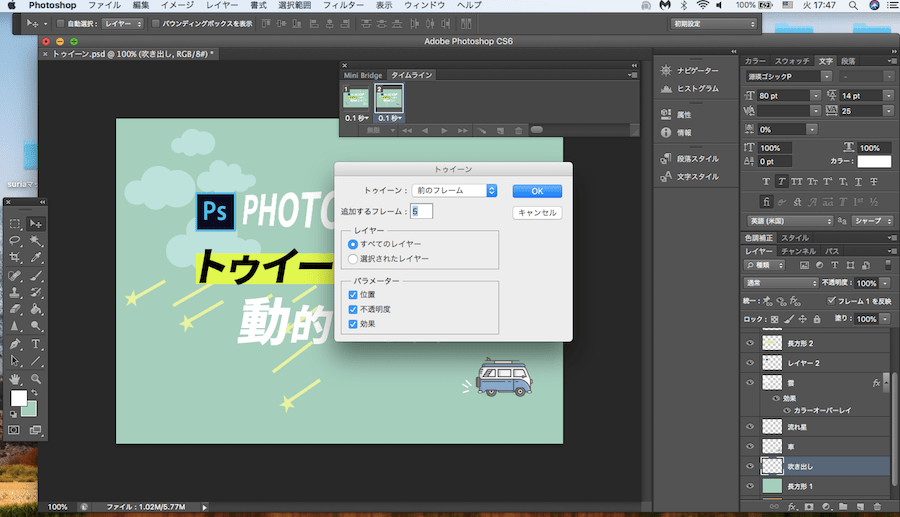
すると写真のような、小難しいことを聞いてきます。
ですが、あまり深く考えないくてOKです。(あ、ボクはちゃんと意味も含めて理解してます)
基本的に写真のようなチェックボックスがデフォルトですが、もし写真とチェック項目が異なる場合は、上の写真と同じチェックをつけてください。皆さんに注目していただきたいのが、「追加するフレーム数」です。デフォルトは5となってますが、基本的に5で良いです。枚数が多いとコマ送りが頻繁に行われることで、滑らかさを損ねます。
はい!これで完成です!簡単でしょ?
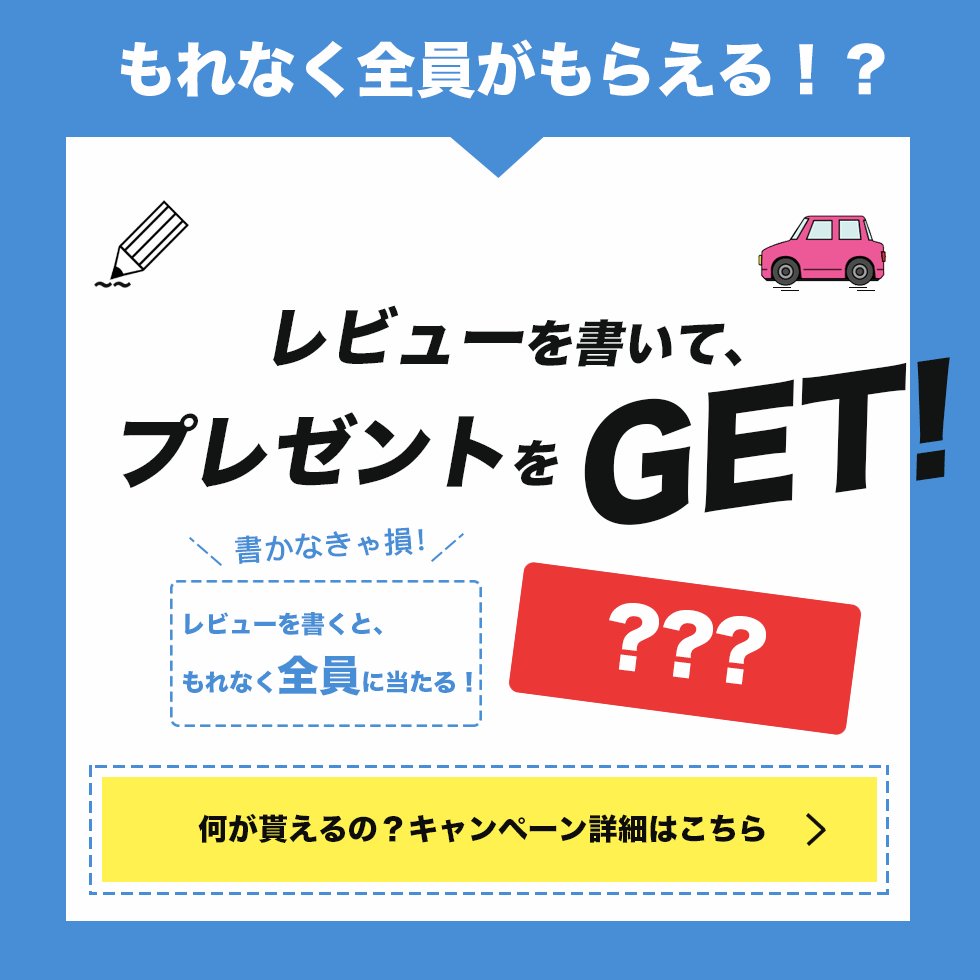
トゥイーンを発動させたら、タイムラインコマンド内の再生ボタンで実際に作ったアニメーションバナーがプレビューされます。実際に作った画像のデモがこちら。

ぜひ想像力を働かせてください。なお、ここまでの作業時間は、ざっと5分くらい。
ちなみに、トゥイーンを発動させる前に事前に同じレイヤーを複数用意しておいたり、各レイヤーにレイヤー効果をかけたり、不透明度を調整すると、HTML5やCSSで作ったような かっこいいアニメーションにすることも可能です。
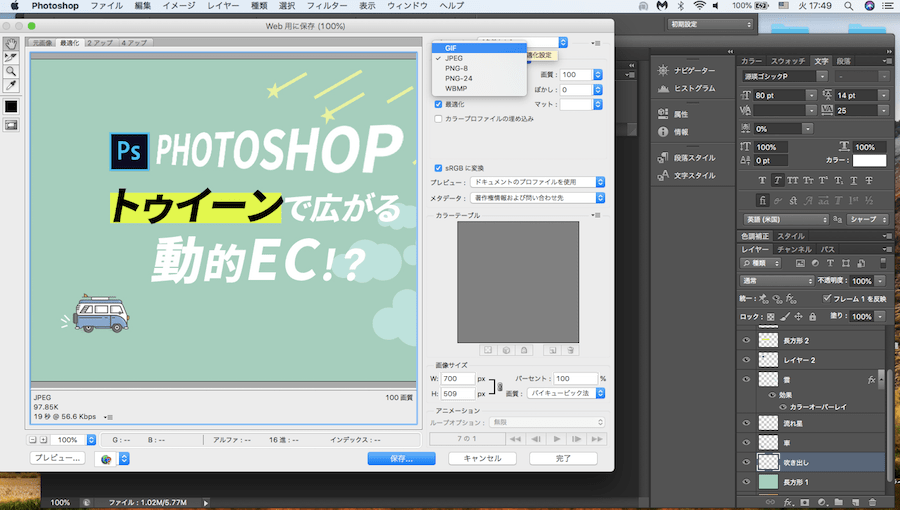
保存するときは、拡張子をGIFにすること!

あとは保存するだけ。
このとき、保存形式をGIFにせずJPGやPNGを選択すると、せっかく作ったアニメーションが動きませんのでご注意を。
以上です。簡単に作れますが、やはりここでもセンスは問われます。ただ、アニメーションさせるだけなら、従来の一コマごとにレイヤー調整すること無く、スピーディーにクオリティの高いアニメーションが作れます。
BECKで作ったトゥイーンを使った画像ギャラリー




いかがでしたでしょうか?
今日ご紹介したのは、あくまで基本的な機能を使った作り方ですが、よ〜く考えて作ると、面白い画像が作れると思います。またまだ動画の再生ボタンというのは、消費者にとってクリックを躊躇させますが、「アニメーション画像」を使いこなせると、Webページやコンテンツの幅が広がりますよ!
ではまた!
BECK 魅せるWeb
★初心者大歓迎!24時間で商品ページが劇的に変わる!作れるようになる!
「商魂ゼミ 本講座」 新規参加者募集!
【詳しくはこちら】
https://www.beck-dx.com/seminar.html
最新記事 by DX (全て見る)
- 3840pxについて考えてみよう - 2020年7月9日
- 【ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善! - 2020年6月24日
- シンプルに逃げてないか? - 2020年5月7日