こんにちは。BECKのDX (デラックス) です。
ブログを書いている人は非常に多いなか、最近では有料、無料問わず、CMS (Content Management System)も様々なものがありますね。

この記事を書いた人
DX | BECK 代表
よくみんなが使ってる (使いやすい) ものだと、AmebaやJIMDOなどがありますね。
ただ、URLなどが独自で組めない点など、まぁ、気にならない方はいいんでしょうが、ボクは結構気になります。
特に、業種や商売によっては、URLって結構大事だと思うんです。(色んな意味でw 以下、略)
うちのイッツ・商タイム!は、WordPressでサイトを作り、プラグインなど、カスタマイズしオリジナルとして運用しています。
さてさて、今日の本題ですが、CMSを使ってブログサイトなどを運用している方も、そうでない方も注意していただきこととして、
SNSでシェアしたときの画像
についてのお話です。
インターネットの記事や、ご自身のブログ、ホームページなどをSNS (Facebook、LINE、メッセンジャーなど) でシェアしたとき、ちゃんと意図した画像って出てますか?

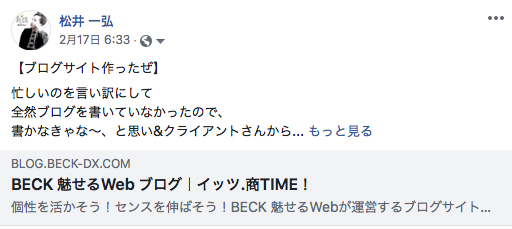
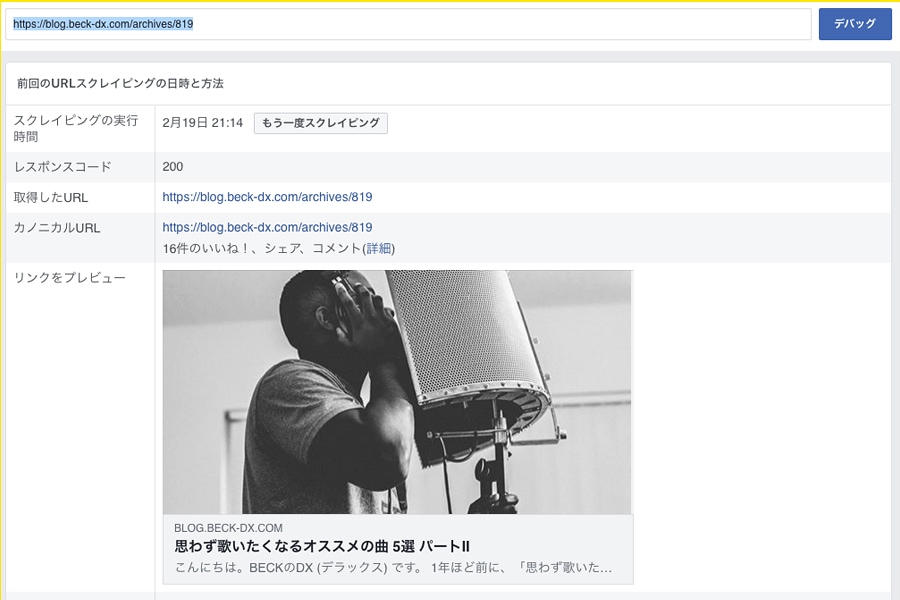
要はこんな感じでちゃんと画像が出るかどうか?ということ。
アイキャッチ画像にてOGPイメージを設定していれば、アイキャッチ画像として意図した画像が出るのですが、
ホームページに「OGP」を設定していない場合、body直下の最初の画像が出たり、意味不明な画像やテキストが抜粋されてしまいます。
あと、画像が出ない。(出てない) なんてことも、よく目にします。
これは結論から言うと、非常に勿体無いですし、クリックが取れませんし、リアクションしてもらいにくいです。
ちなみに、ダメな例は・・・

おわかりいただけますでしょうか?
先程のプレビュー画面と比べ、アイキャッチ画像が表示されていません。
これではSNSで拡散しても、内容がわかりづらく、クリックやタップしてもらいにくいです。
そんなお困りの方へ、今日はその方法を解説いたします。
ホームページやサイトにてOGPイメージを設定する場合
<meta property=”og:image” content=“○○画像URL” />
上記をコピペし、サイトの<head>〜</head>の中に挿入します。
スマホデバイスのことも考え、最適なOGPイメージのサイズは、1200×630が良いです。
ちゃんとOGPイメージ、ブログのアイキャッチ画像が出るか確認する
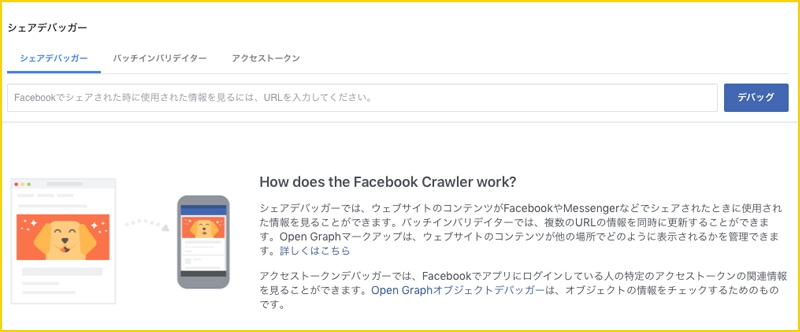
ブラウザから「フェイスブック デバッガー」にアクセスします。

アクセスすると上記のような画面が表示されます。SNSでシェアしたい記事やURLを貼り付け、「デバッグ」をクリック。

するとこのように貼り付けたURLのスクレイピング詳細が表示されます。
一度もSNSでシェアしたことの無いURLにて確認デバッグする際や、画像、詳細が表示されない場合は、「もう一度スクレイピング」をクリックして再度実行します。
なお、WordPressのテーマによっては、アイキャッチ画像が挿入できないテーマなどもありますので、お使いのテーマを確認していただき、もし挿入できない場合は、プラグインをダウンロードする必要があります。
いかがでしたでしょうか?
SNSで記事やコンテンツをシェアする際、関連したファーストビュー画像があるか無いかで随分変わってくるので、ぜひチャレンジしてみてください。
ではまた!
BECK 魅せるWeb
最新記事 by DX (全て見る)
- 3840pxについて考えてみよう - 2020年7月9日
- 【ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善! - 2020年6月24日
- シンプルに逃げてないか? - 2020年5月7日