こんにちは。BECKのDX (デラックス) です。
忙しさのあまり、ブログを随分前から書かなくなってしまっていたので、
「こりゃいかんな〜!」
ということで、どうせやるなら!と、時間を見つけてササッとブログサイトを作ってしまいました。

この記事を書いた人
DX | BECK 代表
で!今後はこの「イッツ・商タイム!」というブログサイトにて記事を更新していきます。
ちょっと話は本題から逸れますが、このブログのタイトル「イッツ・商タイム」なんですが、もはやこんな時代ですから、”普通に良い商品を普通に売ってても、売れません” ということで、色んなことを全国のクライアントさんと共に日々やっている中、もはや「商売」って、「SHOW TIME」だな、と。(笑)
という訳で、「SHOW」を「商」に置き換えてお送りしていきます、BECKの公式ブログでございます。
・・・。
決して、某有名日本人メジャーリーガーのキャッチコピーからパクッた訳じゃありません!w
とまぁ、前説というか、経緯 (いきさつ) はこの辺にして…。
「何書こうかな〜ww」
て、ちょっと思ったりしましたが、ネタはいくらでもあるし、どうせオレが書くブログなら、今すぐパソコンにダッシュして仕事したくなる内容がイイし、戦闘力がドンドン上がるような、100記事読んだらレベルが100上がるような内容を更新していこうかなと。(そこはマジです)
で、一発目のお題はタイトルにもありますように、「スマホでクリックを高めるためのちょっとしたコツ」をお話します。
い、いきなりウソみたいなお題やん。って思うかもしれませんが、
本当です。
厳密に言うと「スマホサイトで見落としがちなリンク導線設置」と言ったほうが近いかも。

|
1 |
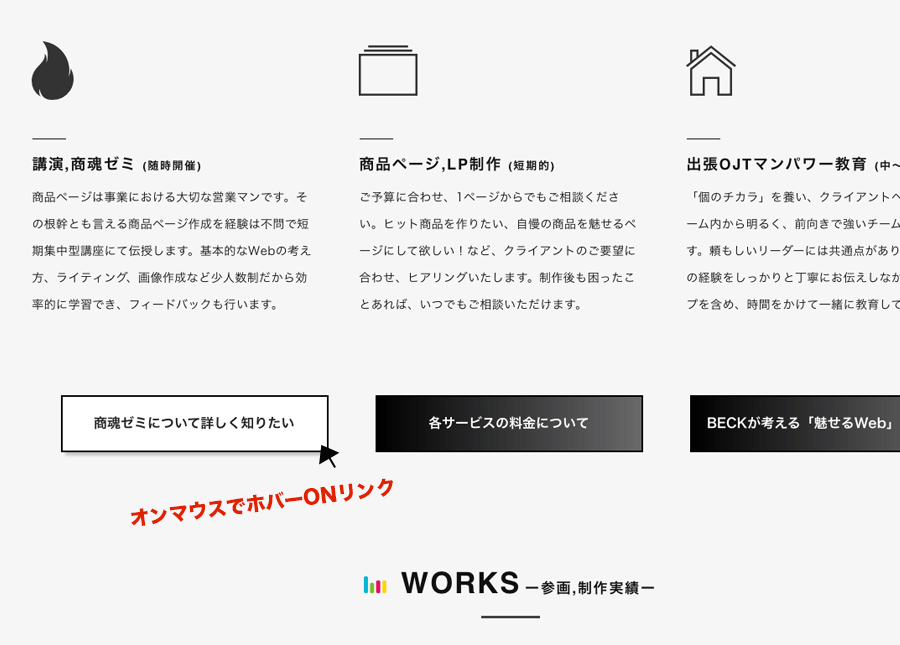
まずはこちらの画像。よく見る仕掛けだと思いますが、PCで閲覧したとき、リンクが挿入されているナビゲーションにマウスを乗せるとデザインが切り替わり、「ここに知りたい情報の続きがあるよ!」と誘導するテクニック。
PCサイトなら、今の時代よく見かけると思うんですよ。
頭の良いクリエイターやデザイナーは、ここを非常に斬新なデザインで誘導するんですが、大切なポイントはそこじゃありません。
PCだけ実装していて、スマホは大丈夫?というのが本題です。
結論から申し上げましょう。
リンクホバーonのCSSやクエリーを組んでも、スマホサイトではまったく反応しません。
まったく反応しないということはどういう事かと言うと・・・
「そこにリンク導線があることを見逃されてしまう可能性アリ」ということです。
え!マジ?と思った方。今すぐ自分のところのサイトを見てみてください。
ちゃんとリンク導線が意図的にナビゲーションされれば対策済。
PCは反応するのに、スマホでは反応しない!そんな方はこの記事を処方箋にしましょう。
「スマホファースト」という言葉の落とし穴
売上やアクセスの構成比がどのお店もスマホのほうが高い昨今。ページ作りは まずスマホからやるという人も多いでしょう。しかしですね、策に溺れていませんか?
スマホページやサイトは、パソコンのアプリで作っている人が圧倒的に多いんです。
EC界隈ならほぼ100%に近いと思います。
つまり、パソコンでスマホサイトを作っているから、スマホでどんな風に表示、閲覧されるか わからないまま仕事してるってことです。インターネットにおけるコンテンツ (当然商品ページやLPなどもこれに含まれる)は、大前提として、使う側の気持ちや心理を考え、先読みして設計することが大切です。
あ、ちなみにレスポンシブでサイトを作ったとしても、スマホではリンクホバーは基本的に無反応のままです。
ではその解決策を伝授しましょう。
たったこれだけで解決!
- HTMLファイルの中にある<body>タグを探す
- <body>開始タグの中に ontouchend を記述し、<body ontouchend>とする
|
1 |
以上です!!
はい。たったこれだけで、スマホでもちゃんと意図したホバーONリンクが実装されます。
いかがでしたでしょうか?
言っておきますが、あくまで「意図的にリンクナビゲーションを装飾した場合」というのが大前提です。リンクナビゲーションを何も装飾していなければ、この処理を行っても、何も変化が起きません。何も変化が起きないということは・・・、
まぁ、その続きを言うのは今日は止めておきます(笑)
ではまた!
BECK 魅せるWeb
最新記事 by DX (全て見る)
- 3840pxについて考えてみよう - 2020年7月9日
- 【ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善! - 2020年6月24日
- シンプルに逃げてないか? - 2020年5月7日