夏が終わってしまいますね〜。
よく考えてみたら、梅雨で雨ばっかりなので、
実質、夏って1ヶ月も無いくらいなんですよね。
シャツを着る間も無く、半袖を着るのと同じで、

この記事を書いた人
DX | BECK 代表
季節ものイベントもあっという間にやって来て、過ぎ去っていきます。
「おじいちゃん、おばあちゃん、元気かな〜。。」
〜〜〜〜〜〜〜〜
こんにちは!DX です。
 Photo By AC
Photo By AC
もうすぐ「敬老の日」ですね。
バレンタインや母の日などに比べて、どうしても「あっ!」という感じで ツイツイ 忘れてしまいがちですが、おじいちゃん、おばあちゃんの元気な顔を見に行く絶好の機会でもありますよね。
さてさて、そんな敬老の日ですが、顧問先の「マルハート」さんのLP (ランディングページ)をBECKで作りました。
ランディングページ。
皆さんも聞いたことがある名前だとは思いますが、あまり意味を理解しないまま この言葉を使っているかもしれませんので、
念のためにランディングページについておさらいしましょう。
ランディングページとは?
マーケティングで、 “リードキャプチャページ”、 “静的ページ”、または “リンク先ページ”とも呼ばれるランディングページは、検索エンジン最適化検索結果をクリックすると表示される単一のWebページです。
省略して「LP」とも呼ばれますね。ちなみに余談ですが、LPなどの静的ページとは逆に、販売用のカートがついたページを「動的ページ」という呼び方をします。
横文字ばっかりで何だか難しいですね。
で!絶好調のマルハートさんが、今回からはじめて「ランディングページ」にて広告運用+特集の起点ページとしてプロモーションページをレスポンシブでLPにした〜い!とのことでしたので、ひと肌脱ぎました!
デザインも当然大切ですが、LPにおいてボクが大切にしていることは・・・
① 何の特集 (コンテンツ) か、ひと目見てわかるかどうか?
②PCとスマホ (タブレット) などのデバイス別の表示を意識しているか?
③売りたいものと、売れてるものをしっかり見せているか?
④広告運用も考えた単一ページ設計ができているか?
⑤使いやすいか?見やすいか?
⑥キャッチーであるか?
⑦見てて楽しいか?
とまぁ、ざっと上げるとこんなところです。

PCや大きいサイズのモニタで見たときのインターフェースです。
ランディングページで一番見てても触っててもイライラするのが、「リンク遷移の多さ」です。
このランディングページで用事を完結させたいので、ボクは「ページ内アンカー」を採用しています。
で、PCで見たとき、モニタが大きいので右側や左側にナビゲーションがあっても、中身のコンテンツを邪魔しないように設計することも大切です。コンテンツと被ってしまっていては、本末転倒なので、メディアクエリなどを使って出し分けをしたりします。
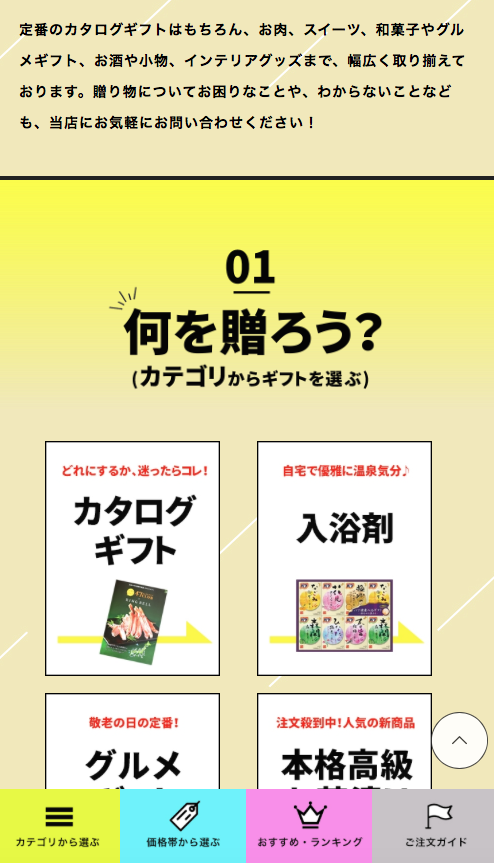
続いて、スマホデバイスのとき・・・

PC時とは また違ったインターフェースですね。横にあったナビゲーションは非表示となり、代わりにフッター (ページ下部) にナビゲーションが表示されています。
ランディングページと言っても、様々なデザインのものがありますが、売りたい気持ちばっかりが先行していると、「使いやすさ」や、「使いづらい理由」を見落としがち。顧客の視点に立ち、「どうすれば見やすいか?」「ストレスを軽減できるか?」を頭の中でイメージし、画用紙などにまずは手書きで書くと良いです。
で、最も大切なのが、「お得感」「限定感」、そして「見ていて楽しいページ」というのも忘れないでくださいね!
ではまた!
BECK 魅せるWeb
最新記事 by DX (全て見る)
- 3840pxについて考えてみよう - 2020年7月9日
- 【ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善! - 2020年6月24日
- シンプルに逃げてないか? - 2020年5月7日